サイトナビゲーションを改善する9つのコツ

サイトナビゲーションを導入することで、買い手はもっとも関連の高い商品のみを閲覧することができます。きちんと設定されたサイトナビゲーションの効果は売上と転換率の向上にも大きな影響を与えます。この記事で紹介する9つのコツを使ってあなたのECサイトのナビゲーション機能を改善させましょう。
オンラインショッピングはもはや生活の一部になって来ていると言っても過言ではありません。その分、競争の激しいEコマースで成果を出すには工夫が必要です。その重要な鍵を握るのが、何度もまたここで買い物をしたいと思うような顧客体験です。サイトナビゲーションを導入することで、買い手はより早く簡単に商品を探すことができるようになり、その利便性は顧客体験の向上に欠かせません。
サイトナビゲーションまたはファセット検索、属性ナビゲーションとは、買い手が探している商品を絞り込んでサイトを閲覧できるようになる機能です。探している商品の属性を選んで検索結果を絞り込むことで、最も関連性の高い商品のみが表示されるようになります。
例えばノートPCを探しているとしましょう。メーカー、画面サイズ、RAMサイズ、プロセッサー、予算など、サイトにある商品の選択肢があまりに豊富だと買い手は混乱してしまいます。 そこでサイトナビゲーションを使って属性による絞り込み検索を行えば、求めている商品の条件に見合った物の中から買い物をすることができるようになります。

近年ほぼすべてのメジャーなECサイトでは、このサイトナビゲーションが取り入れられています。買い手はそれにより、無数にある商品を時間をかけて閲覧することなく、関連性の高い商品の中から短い時間で買い物が行えるようになりました。その結果、売上が80%、平均転換率が40%増加するという結果が最新の調査から分かっています。
では実際にどうやったらサイトナビゲーションを改善することができるのでしょうか?
- 関連性の高い属性を用意する
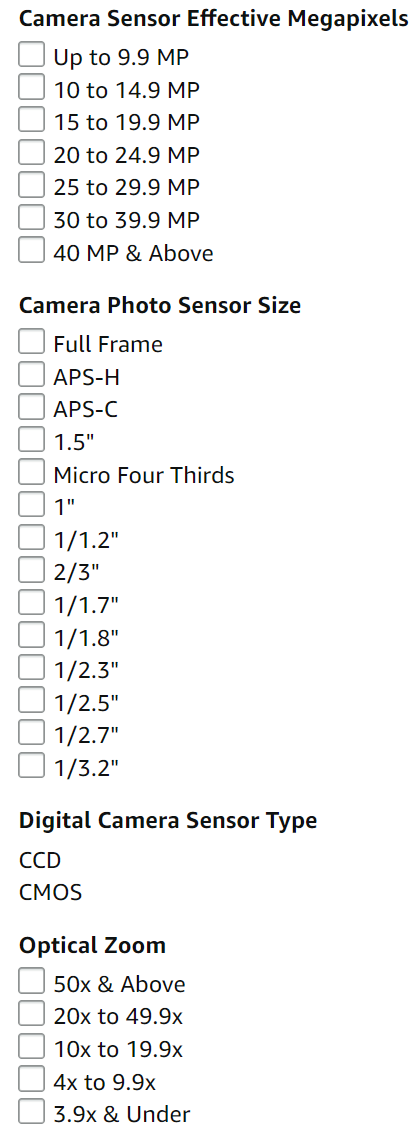
属性とそのあとに続く特性は、買い手の行う検索に紐づいていなければなりません。例えばカメラを探している場合には、メーカーや画素数、オプティカルズームなどがその属性となります。そしてその特性は、メガピクセルであれば解像度(10MPまで、20MPまでなど)がそれに値します。
属性をどれだけ用意するかは売り手次第です。例えばブランドやメーカーなどは基本になりますが、買い手のニーズに合わせて必要なものを考えましょう。競合他社のサイトを参考に同業界のスタンダードを知ることも、買い手の志向を知るのに重要な手掛かりになります。

属性の選択はある程度自由ですが、関係のない属性が混じることは避けましょう。例えばジーンズのカテゴリに画素数の属性などは必要ありません。
- 特性の表示の仕方
属性は大抵絞り込み検索のナビゲーションバーに表示されますが、その方法は様々です。属性から細分化された特性は、例えばリンクであればクリックしてそのページに飛ぶことができます。他にも、値段やサイズなどを設定するのに便利なインプットフィールドや、いくつかの特性を合わせて選択できるチェックボックス形式があります。
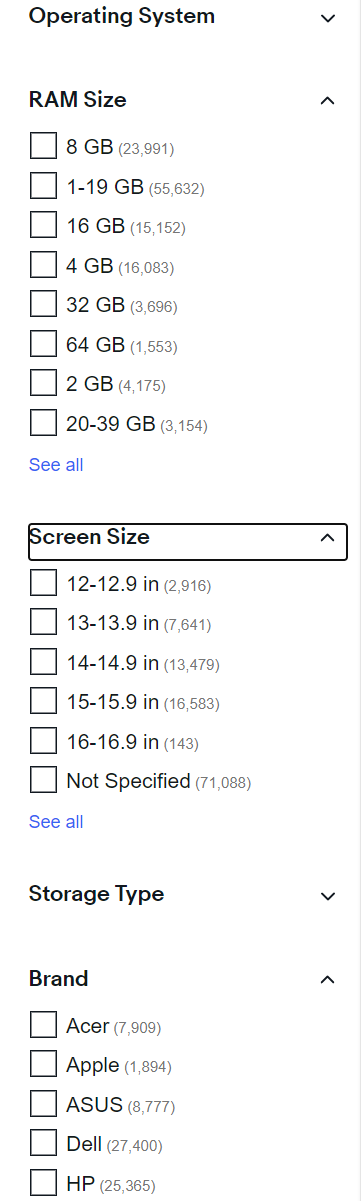
そしてほとんどのメジャーなECサイトで採用されているのはそれらの組み合わせです。以下の参考画像のAmazonを見てみましょう。特性が選択できるチェックボックス形式があると同時にそれらはリンクにもなっているのでクリックすることもできます。さらに値段のインプットフィールドがあるため下限や上限を打ち込むことができ、それぞれの価格帯のリンクもあるのでクリックして飛ぶこともできます。

他にもページのトップに表示する平行タイプのナビゲーションバーがありますが、画面の都合上すべての属性を表示できない場合が多いです。すべてを見るためには別のステップが必要だったり、特性を選ぶのにドロップダウンメニューが必要になったりします。それらの手間はベストなユーザー体験のために最適とは言えないでしょう。

とはいえ全てのECサイトに共通する魔法のような解決策というのは存在しません。買い手の年齢層やグループによって、あなたのECサイトには何が一番適しているのか見極めましょう。
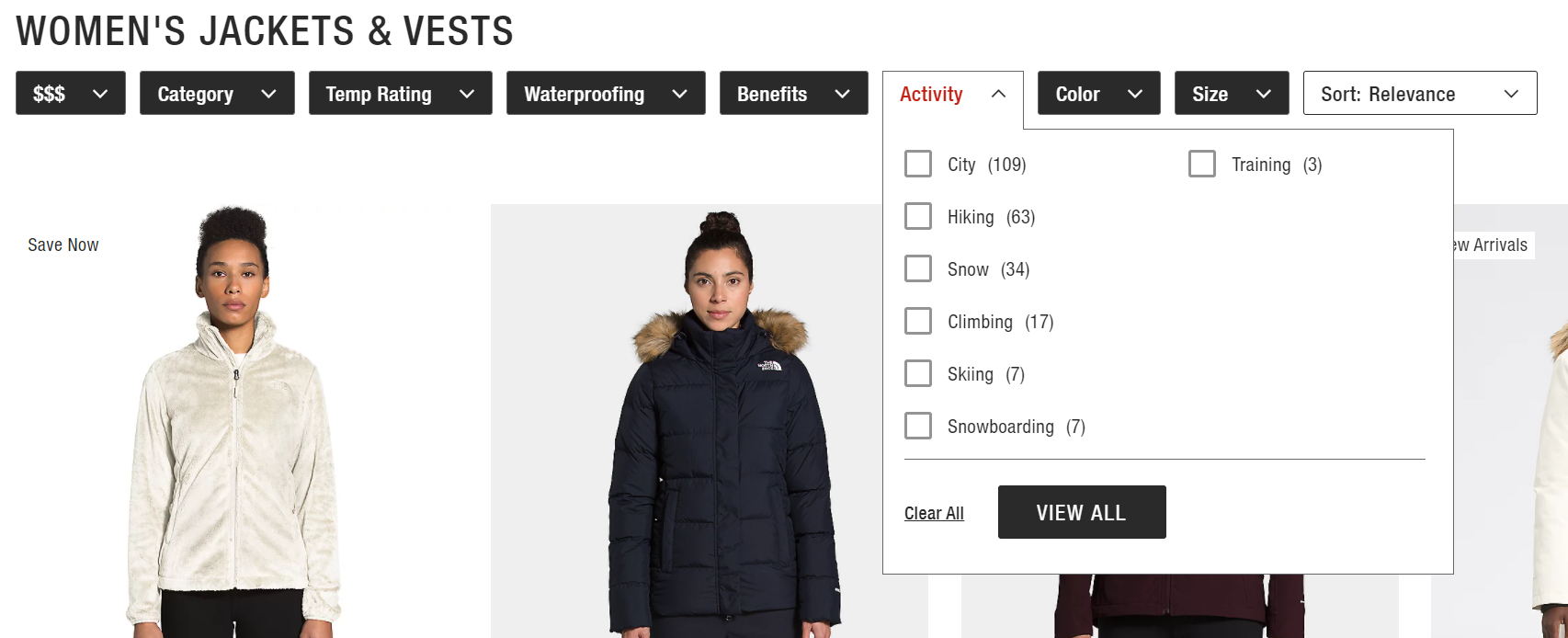
- ビジュアル属性
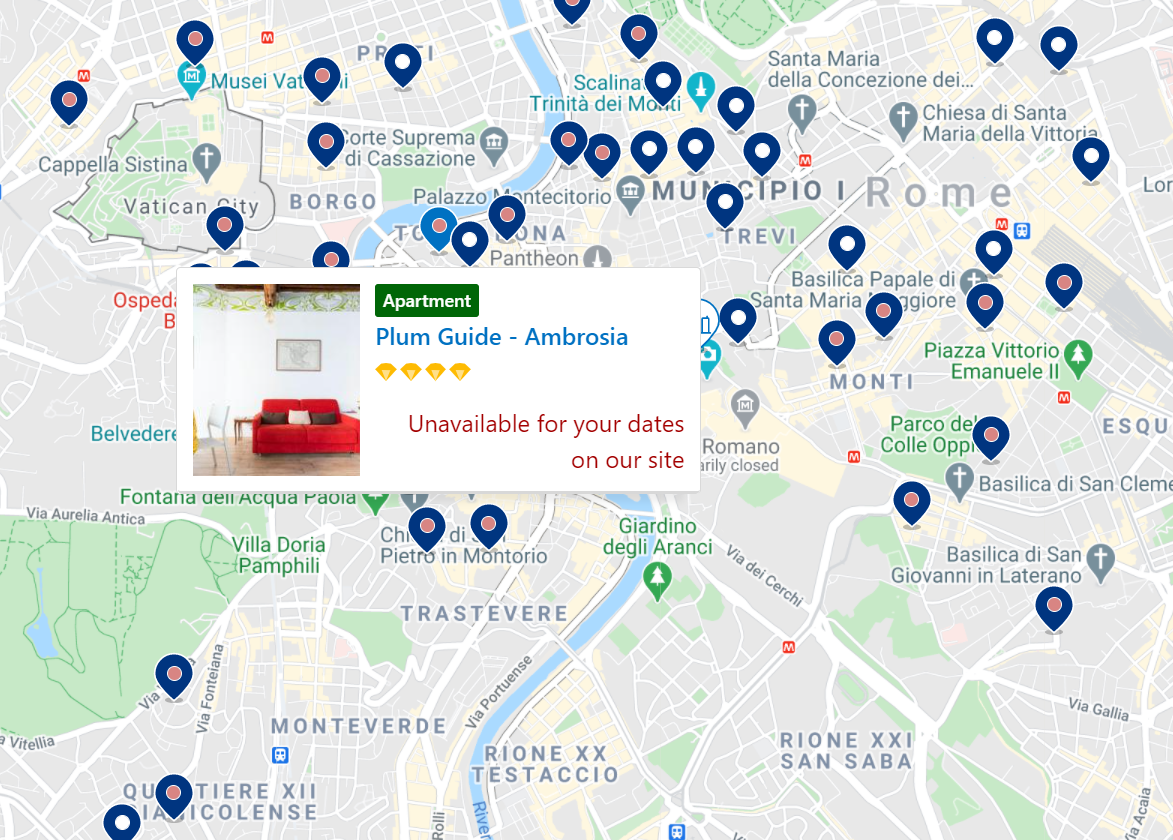
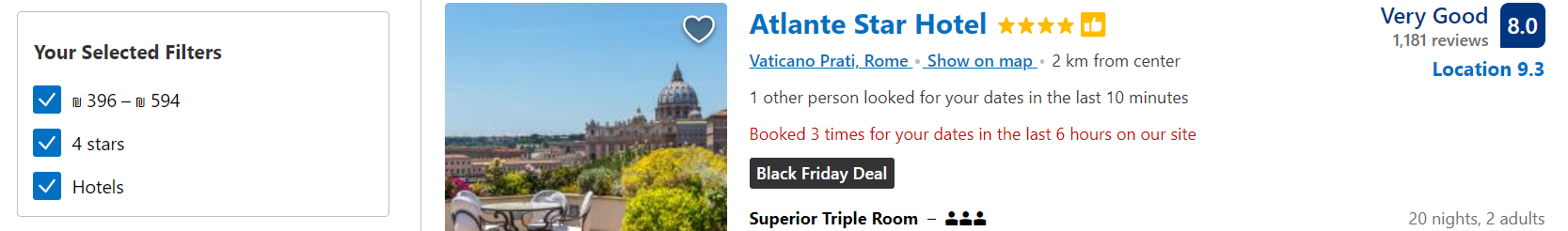
ビジュアル属性は最近人気を得てきている属性です。例えば洋服のサイトでスタイルや色の属性を視覚的に選択出来たりしますがそれだけにとどまらず様々な使い方があります。例えばBooking.comでホテルを検索する場合、最も重要な属性のひとつが地図上の位置です。リンクと紐づけた地図がそのビジュアル特性にあたります。

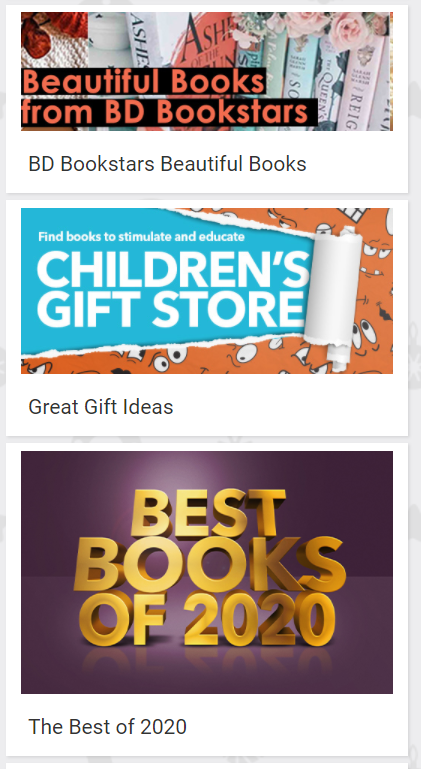
- オリジナルな属性
顧客のニーズや客層に合わせて、サイト独自の属性を作ってみましょう。例えばブックデポジトリーでは、ジャンルや作家、言語などといった通常の属性の上に、「装丁の美しい本」や「2020年ベスト」といったユニークな属性があります。こういったおもしろい属性は、買い手が探しているものを絞り込むだけでなく 、何を買いたいか決める手助けにもなるでしょう。買い手がどんな買い物体験を求めてサイトに来るのか、よく知ることが重要です。

- 見やすく簡潔に
サイトナビゲーションの最たる目的は買い手により簡単で便利な買い物体験を提供することにあります。そのため、情報をまとめて分かりやすく簡潔に提示することが大切ですが、正解は一つだけではありません。あなたのECサイトとその顧客のスタイルに合わせていきましょう。
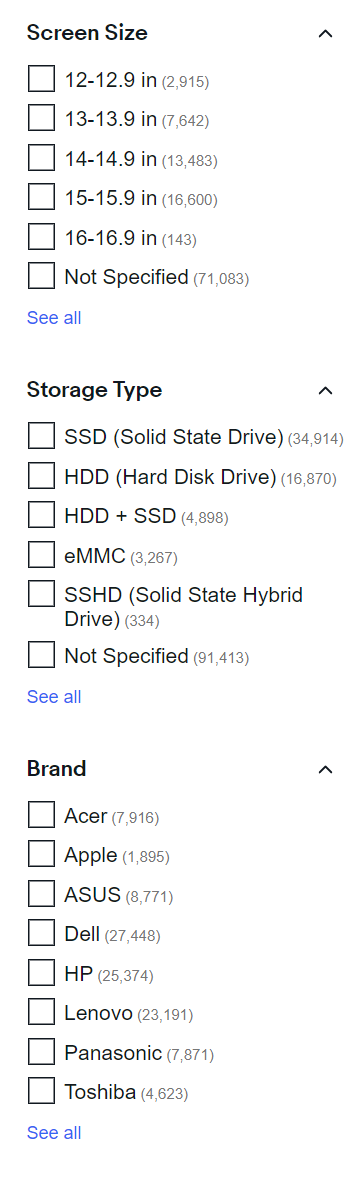
- 特性の表示に規則性をもたせる
属性の下に続く特性の表示を分かりやすくそろえましょう。ブランド名であればアルファベット順にしたり、値段やサイズなどの数値であれば低い順または高い順にすると良いです。また、検索結果の商品数順に表示することもあります。
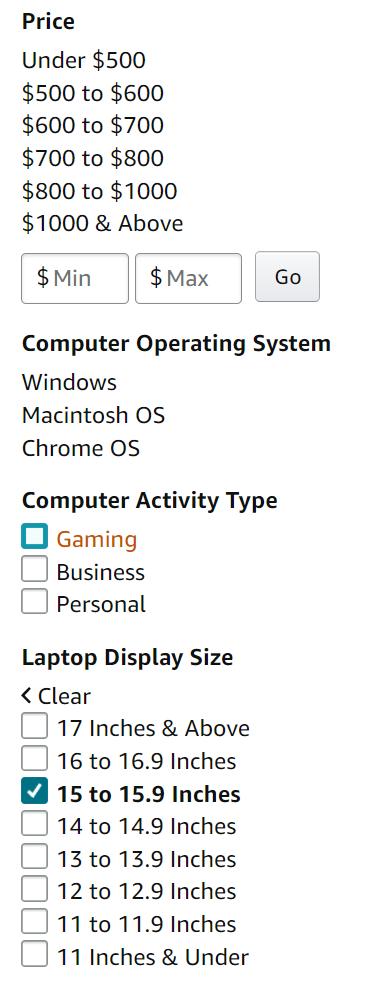
それらを組み合わせているのが、以下のEbayの参考画像です。ノートパソコンの検索結果において、「画面サイズ」ではその数値が小さい順、「ストレージタイプ」では商品数順、「メーカー」ではアルファベット順に特性が並んでいます。

- 複数の属性が選択できるようにする
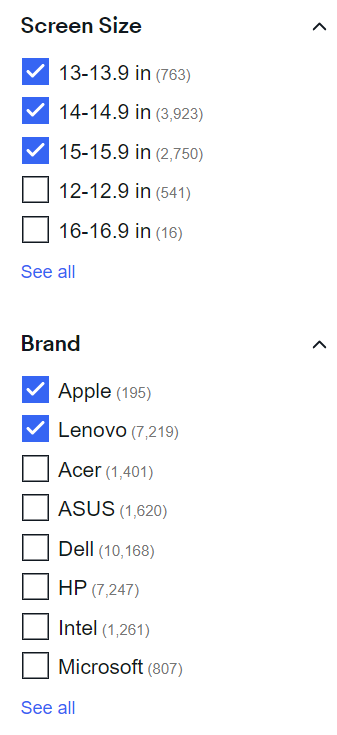
絞り込み検索の際、複数の属性が選べることが大切です。ノートPCを探しているけれどどのモデルを買いたいかまだ明確でないという買い手は、例えば13インチから15インチのサイズでアップルかレノボのPC、という条件で検索をしたいかもしれません。

- 何を選択したか見られるようにする
サイトナビゲーションの属性を追加したり減らしたりすることによって買い手はより自由にページを行き来できるようになります。そのためには、買い手の今選択している状況を常に明確に表示しておくことが大切です。その方法として以下の三つがあります。
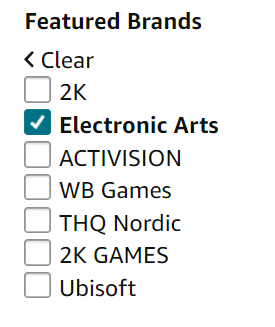
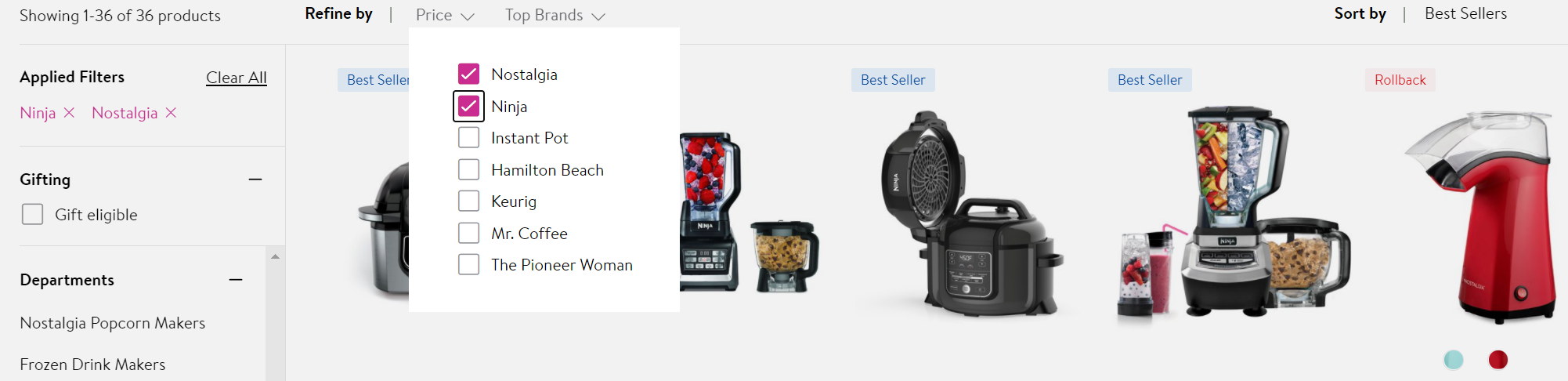
強調する - 最も人気なのが、ナビゲーションバーの中の選択された属性を強調するやり方です。太字にしたり、チェックボックスにチェックを入れたりします。

ボックス - ナビゲーションバーのトップに、選択された属性を並べるやり方です。属性と特性の両方をすべて並べるとよいでしょう。

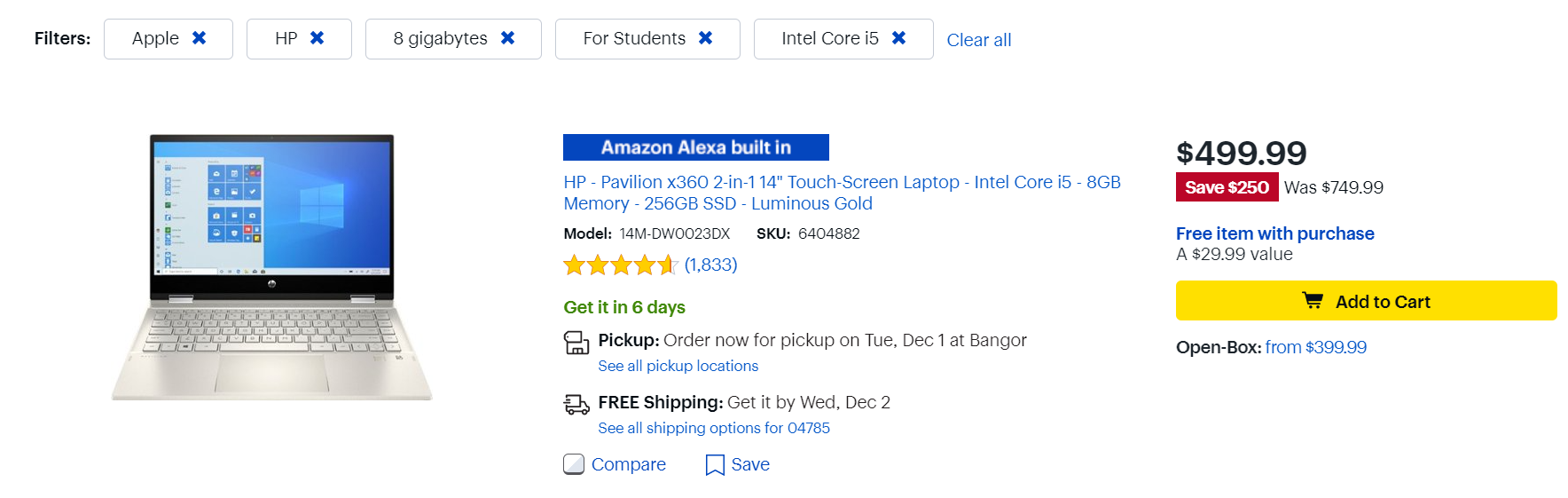
パンくずリスト - 検索結果ページのトップに、買い手の辿った絞り込みのルートがヘンゼルとグレーテルのパンくずのように順を追って表示されるやり方です。×印で削除することでその特性を除外することができます。
 変更可能なパンくずリスト - パンくずリストと基本的には同様ですが、リストの中で選択の変更を行うことができます。
変更可能なパンくずリスト - パンくずリストと基本的には同様ですが、リストの中で選択の変更を行うことができます。

- ‘該当なし’を防ぐ
ECサイトでのオンラインショッピングにおいて買い手が最も不満に思うのは検索結果で該当なしの結果が出るることです。一つの解決策としては、関連商品や似た商品を代わりに提示することです。また、絞り込み検索のナビゲーションバーを在庫に合わせて活用するとよいでしょう。例えばキャノンの120メガピクセルのカメラの在庫が切れていたとしたら、在庫が補充されるまで「ブランド」カテゴリの「キャノン」、「画素数」カテゴリの「120MP」は合わせて選択できないようにします。
サイトナビゲーション改善の9つのコツはいかがだったでしょうか。ECサイトのかなめとなるサイトナビゲーションを改善して、最大限のパフォーマンスを目指しましょう。




