カテゴリの構造に必須な4つのコツ

あなたのオンラインストアの構造は買い手がサイト内をどう閲覧し買い物を進めていくかを左右します。ロジカルで整頓された構造は、成功するオンラインストアに欠かせない重要なステップです。
スーパーで普段する買い物を例に見てみましょう。もし店内に陳列棚や通路、商品のカテゴリごとのセクションがなくでたらめに置かれていたらどうでしょうか?探しているものを見つけるのに時間がかかり大変なストレスになると思います。そんなスーパーはありえないと思うかもしれませんが、オンラインのECサイトでは実際に、分かりづらい構成がゆえに買い手が探している商品を見つけられないということが起こっています。売り手は時々自分のECサイトを実際に存在する店舗のように見てみることが大切です。買い手にとって不便がないか確認したうえで、オンラインショップの利点を活かした自由な構成でより良い顧客体験を目指しましょう。
サイトはどんな風に構成するのが良い?
一つのカテゴリからいくつかのサブカテゴリに枝分かれする、ツリー構造がおすすめです。「電子機器」「ファッション」などといった大まかなカテゴリから始め、それぞれの分野の詳細へと枝分かれしていく構成です。
枝分かれが進むごとにその専門性が細かくなっていき、最終的には同じ属性のみの商品ページにたどり着きます。ここで留意すべきなのは枝分かれの順番です。サブカテゴリは親カテゴリの属性を引き継ぐため、枝分かれした先のサブカテゴリを二つ以上の親カテゴリに属させないようにしましょう。例えば特定のカテゴリのセールを行う場合、もし商品が二つ以上のカテゴリに属していたらその商品が値引きの対象になるかどうか混乱してしまいます。
何段階に枝分かれすべきか?
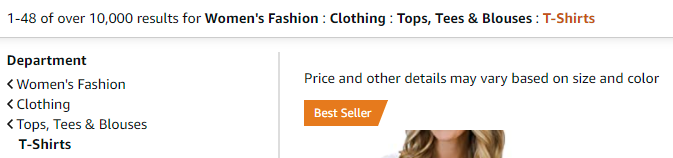
ツリー構造が何層に分かれるかはそれぞれのECサイトによって異なります。例えばAmazonでは5段階となっており、「服、靴、アクセサリー」の親カテゴリから「レディース」「服」「トップス」などといったサブカテゴリに枝分かれして、「Tシャツ」などの末端カテゴリへとつながっています。

カテゴリのツリー構造(サイドバー)とパンくずリスト(上部)
最適なのは3段階と言われています。1段階や2段階のカテゴリ分けでは、商品のタイプ分けが十分ではなく買い手が欲しい商品にフォーカスするのに充分でありません。
Amazonの例を引き続き見てみましょう。もしこれが「服、靴、アクセサリー」のメインカテゴリと「レディース」のサブカテゴリのみだった場合、レディースのページに表示される商品はまだ雑多すぎます。Tシャツを探していたとしても、レディースカテゴリの中に同じく含まれるボトムスや靴など、違ったタイプの商品の中から探さなければなりません。「色」や「サイズ」などといった属性を使って絞り込み検索を行ったとしても、同じ色のボトムスや靴が同時に表示されてしまいます。
とは言っても、カテゴリの枝分かれは多ければ多いほどいいわけではありません。7段階や8段階まで増やしてしまうと、最終的にそれぞれのカテゴリの違いはただの属性の違いということになってしまう場合がほとんどです。
例えば「Tシャツ」のカテゴリの中にさらに「半袖丈Tシャツ」、そこからさらに「コットン生地半袖Tシャツ」というように枝分かれしていったとします。これらは実際に別々のカテゴリではなくただの属性の違いであることは明確でしょう。専門性が高すぎると買い手はある特定の商品にのみリーチする結果となってしまいます。
4から5段階のツリー構造が必要と言われることもありますが、実際にもっとも効率がよい構成は3段階までの枝分かれだと言えます。
どこがツリー構造の最下層になるか
親カテゴリやそれに続くサブカテゴリと違って、末端カテゴリはそこがツリー構造の最下層となります。カテゴリ内の特徴がほぼそろって、属性を使った絞り込み検索がうまくできるようであればそこを最下層としてよいでしょう。
例えば一つのカテゴリに、カメラ、レンズ、レンズのクリーニングキットなどが含まれていたら商品タイプの幅が広すぎる上、それぞれの属性も異なります。バッテリータイプなどの属性はカメラのためにあり、レンズには適応しません。フォーカスタイプがレンズに適応してクリーニングキットに適応しないのもまた然りです。この場合、これら3タイプの商品は、同カテゴリ内でそれぞれ3つ独自のカテゴリを持つべきです。
その逆に、一つの末端カテゴリ内にランニングシューズ、ドレスシューズ、カジュアルシューズが混在していても問題はありません。スタイル、サイズ、靴ひもタイプなどといった属性を使って簡単に絞り込み検索を行うことができるからです。
カテゴリ内が同一の商品タイプで、かつ属性を使って仕分けることが可能である時点で、そのページを最下層の末端カテゴリと呼ぶことができるでしょう。
二つのカテゴリに属する場合
サブカテゴリは一つの親カテゴリのみに属すると説明しましたが、ではその先の末端カテゴリが二つ以上の親カテゴリに値する場合はどうすればよいのでしょうか? それぞれのカテゴリをフロントエンド(ブラウザ上)でリンクさせましょう。親カテゴリ内にそれぞれ重複させて同様の末端カテゴリを作らず、UI上で一つの末端カテゴリを複数の親カテゴリにリンクさせることが可能です。
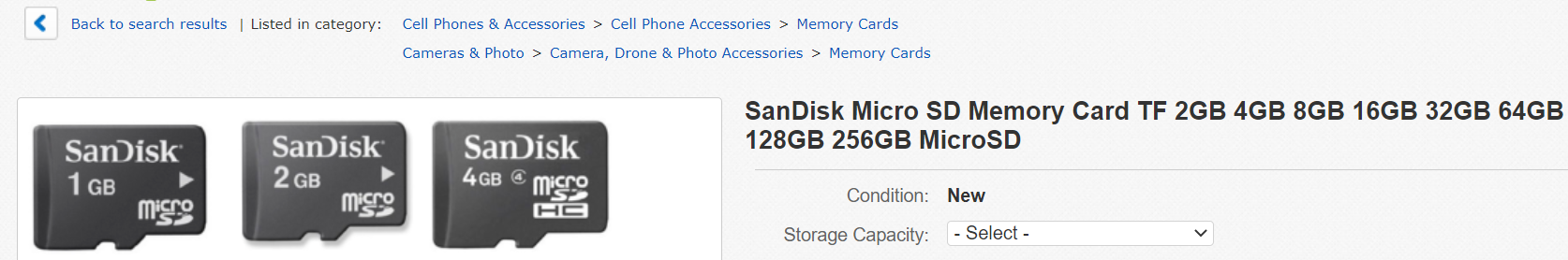
メモリーカードを例に見てみましょう。メモリーカードは「携帯電話」のカテゴリだけでなく「デジタルカメラ」のカテゴリにも関連します。バックエンドではメモリーカードのカテゴリは一つのみにし、フロントエンドで複数のカテゴリにリンクさせます。そうすることでメモリーカードが関連する全ての商品カテゴリに表示させることができます。

上の画像のパンくずリストを見ると、メモリーカードの末端カテゴリが「携帯電話と付属品」と「カメラ&写真」の二つの親カテゴリに重複しているのがわかります。フロントエンドでリンクさせることで、表示されるパンくずリストは一つになります。画像のケースでは末端カテゴリがバックエンドで二つに複製されているため、属性の機能や先述のセールの際などに混乱が生じます。
オンラインショップの構成はそのまま、ユーザーがサイト内をどうエスコートされ買い物をしていくかにつながります。 ロジカルで整頓された構成はサイトのマネジメントのしやすさにも影響するでしょう。
4つのコツのまとめ
- カテゴリはツリー構造にする: サブカテゴリはひとつの親カテゴリのみに属することを気を付けましょう。
- 3段階構造: 親カテゴリ → サブカテゴリ→末端カテゴリの三段階に分けましょう。
- 枝分かれをさせすぎない: 末端カテゴリができたらその先をカテゴリで細分化するのはやめましょう。
- 複製せずにリンクする: 必要な際は末端カテゴリを複製するのではなく、ひとつのものをUI内で親カテゴリにリンクさせましょう。




